Google Cloud Nextでは、オープンソースのデータ可視化ライブラリ deck.gl(Ver. 8.6)が紹介されました。このリリースでは、Maps JavaScript APIの WebGL Overlay View機能と deck.glの緊密な統合を実現。これにより 2Dや3D形式でデータを美しく可視化し、新たなレベルのデータ・マッピング・エクスペリエンスを作り出すことが可能になりました。人に優しいデータの可視化と地図表現ですね(^^)
- Google Maps Platformで deck.glを使用して充実したデータの可視化を実現(10/25 Google Developers)
- Google Maps Platform(Google)
- deck.gl(Carto)

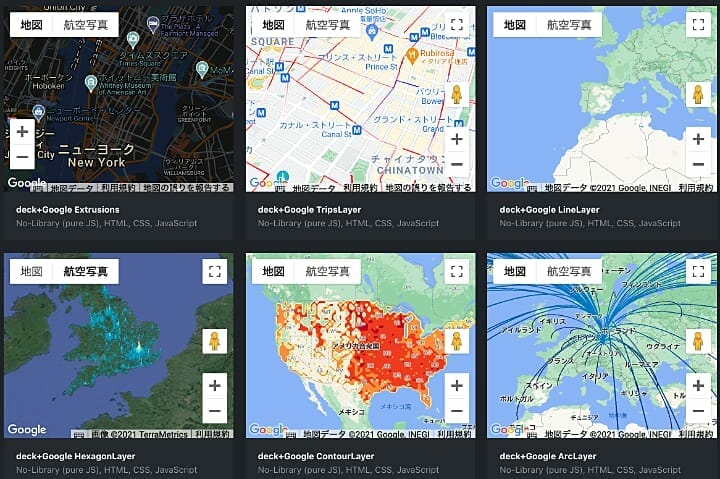
下記のサンプル例では、オープンソース・ライブラリの loaders.glを使用して CSVファイルからデータを読み込み、deck.glの可視化レイヤである六角形レイヤー(Hexagon Layer)と Google Maps Platform用のオーバーレイを作成して、最終的に地図に追加しています。
六角形レイヤーは、集約されたデータを視覚化するのに役立ちます。人口などのプロパティを使用して、六角形の色または高さを定義できます。英国の地図に重ねています。[Result]で地図が見れます。
- deck+Google HexagonLayer(cartos)
下記のアニメーションは、deck.glの可視化の中でも特によく使用されているようです。インターリーブのサポートにより、建物など、Google Maps Platformの機能をすべて損ねることなくルートを描画できます。
旅行レイヤー(Trips Layer)を使用すると、時間の経過とともに動いているデータを視覚化できます。[Result]で地図とルート・アニメーションが見れます。
- deck+Google Trips Layer(cartos)
- Yellow Cab Vs. Green Cab Trips in Manhattan(TripsLayer / deck.gl)
Google Developersでは、deck.glと Google Maps Platformを活用して、優れた視覚化の実現を期待しています。CARTOの詳細情報、無料アカウントの作成方法、BigQueryのデータをオーバーレイする方法については、CARTOのWebsiteに説明されています。